What is the Time To First Byte (TTFB) and how to improve it
What is the time to first byte and

What is the Time to First Byte
The time-to-first byte (TTFB) indicates how much time has elapsed in milliseconds between the start of the request and receiving the first response (byte) from a webpage. The TTFB is therefore also referred to as the waiting time. The TTFB is a way to measure some parts of the speed of a webpage. The TTFB is a foundational metric, this means that time added to the TTFB will also be added to the Largest Contentful Paint and the First Contentful Paint.
Table of Contents!
- What is the Time to First Byte
- What is a good TTFB score?
- The TTFB from request to response
- Technical stages of the Time To First Byte
- How does hosting affect the Time to First Byte?
- How to improve the TTFB - Speed up the server side
- How to improve the TTFB - speed up the client side
- How to improve the TTFB - leverage a CDN
- How to improve the TTFB - Avoid redirects

Why is Time to First Byte important
The Time to First Byte is not a Core Web Vital and it is very possible to pass the Core Web Vitals while failing the TTFB metric. That does not mean that the TTFB is not important. The TTFB is an extremely important metric to optimize and fixing the TTFB will greatly improve pagespeed & the page experience!
The impact of TTFB for visitors
The time to first byte preceded all other paint metrics. While the browser is waiting for the Time to First byte it the browser cannot do anything and will just show a blank screen! This means that any increase in time to first byte will result in extra 'blank screen' time and any decrease in the time to first byte will translate into less 'blank screen' time.
To get that 'feeling of instant loading pages' the time to first byte needs to be as fast as possible!
Why is he TTFB is not a Core Web Vital? TTLB doesn't account for rendering: A low TTLB doesn't necessarily mean a good user experience because it doesn't consider the time it takes for the browser to render the webpage. Even if all the bytes are downloaded quickly, the webpage could still take a long time to display if the browser needs to process a lot of JavaScript or render complex layouts.
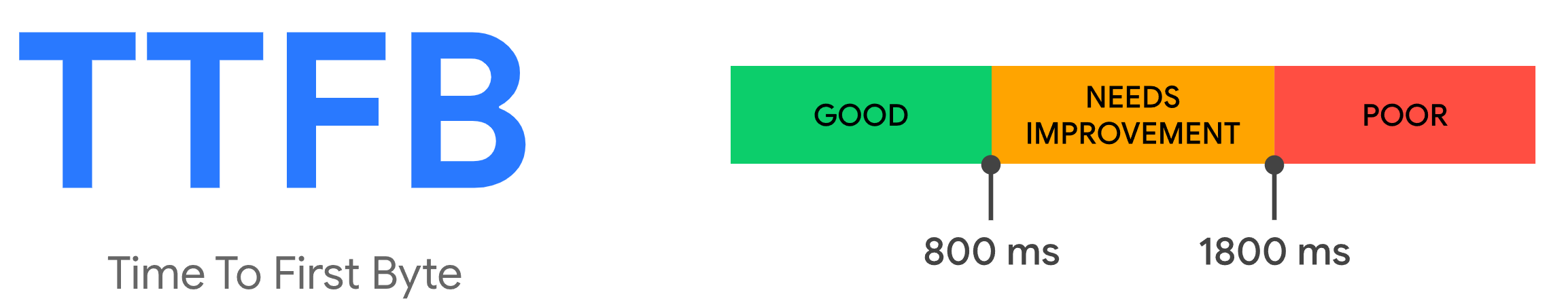
What is a good TTFB score?

It's recommended that your server responds to navigation requests quickly enough so that the 75th percentile of users experience an FCP within the "good" threshold. As a rough guide, most sites should strive to have a TTFB of 0.8 seconds or less.
- a TTFB below 800 milliseconds is considered good.
- a TTFB between 800 and 1800 milliseconds needs improvement
- a TTFB over 1800 milliseconds is considered poor and should be improved immediately
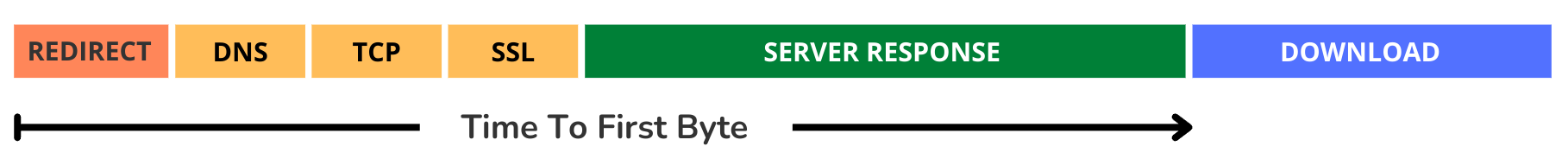
The TTFB from request to response
From Browser to Server: The Request
The browser request time is the time elapsed from the moment a user's browser sends an HTTP request until that request reaches the server hosting the website. The TTFB of this part is largely beyond the direct control of the website and depends heavily on
- The user's internet speed.
- The quality of their network infrastructure.
- The physical distance between the user and the server.○
Within this stage, DNS lookup, browser start-up time, browser cache lookups and negotiating the connection to the server (TCP & TSL) all take up a bit of time.
On the Server: Processing and Preparing the Response
Once the server receives the request, the clock is ticking as it works to generate a response. This stage is that most developers tend to focus on and where optimization efforts can have the most significant impact. Factors to consider include:
- Server Capabilities: Powerful hardware (CPU, RAM), efficient software (web server, database), and optimized configurations all matter.
- Database Duration: If the request requires fetching data from a database, slow queries can be a major bottleneck.
- Code Optimization: Poorly written server-side code (e.g., inefficient scripts) can lead to long processing times.
- Caching Strategies: Effective caching (like server-side caching or using a Content Delivery Network - CDN) can drastically reduce processing burden for repeat requests.
Back to the Browser: Delivering the First Byte
After processing, the server sends the response, beginning with the first byte, back to the user's browser.
- Similar to the first stage, network conditions and distance play a role here too.
- CDN's are particularly beneficial in this stage as they cache content closer to users, minimizing travel time.
- Redirects are served at this point which makes the process repeat itself with an extra delay.
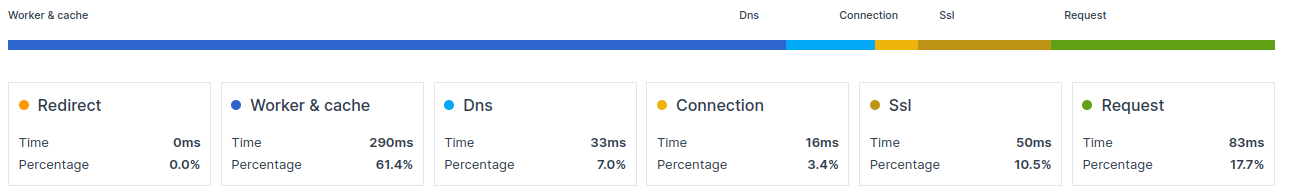
Technical stages of the Time To First Byte
Similar to the 'request to response path' in your browser, the Time To First Byte of navigation requests can be measured with the Navigation Timing API and broken down into 5 sub-parts.

- Redirect time: when a resource has been moved to a new location the redirect time gets added to the resource it's TTFB.
- Worker & Cache time: before a resource is fetched from the internet a browser will first try to look in up in it's own cache or via a worker (if a worker has been set up)
- DNS lookup time: Next a browser might need to perform a DNS lookup to translate the domain name (www.example.com) into an IP address
- TCP connect time: Then the browser will connect to the server and perform a few checks
- SSL handshake: Then the browser and the server will encrypt their communication
- Server response: Finally the server needs to send the HTML. It might need to generate the HTML first.
How to Measure the Time To First Byte TTFB
PageSpeed TIP: every resource has it's own time to first byte. In this context however we are talking about the time to first byte of the main page!
The Time to First Byte can greatly fluctuate between different user with different devices and from different locations. That is why self-measuring the time to first byte from your desktop computer is probably not a great idea. Using tools like pingdom or GTMetrix is not reliable for the same reason.
The best way to measure the Time To First Byte is to collect Real User Metrics (RUM) data from your visitors. You can do this yourself with this code or use a RUM tool like CoreDash
Measure TTFB with synthetic tools
- KeyCDN’s Web Performance Test: This online tool allows you to quickly measure TTFB from 14 different testing locations worldwide.
- GTmetrix: This tool refers to TTFB as “waiting” time. To see your results, scan your site with GTmetrix and open the waterfall chart. Hovering over the first result will show you the site’s loading metrics, including TTFB.
- WebPageTest: This tool displays your TTFB in seconds after you scan your site.
- Pingdom: Like GTmetrix, this tool refers to TTFB as “wait” time. To find your wait times, scan your site with Pingdom, and scroll down to the “File Requests” section, where you’ll see wait times for both your site and individual requests.
- Geekflare’s TTFB tool: This tool allows you to quickly determine your TTFB from three global locations.
- Sematext Synthetics: To use this tool, you’ll need to create a browser monitor and provide the URL of the website you want to track. Sematext Synthetics lets you monitor websites from different geographic locations using the device of your choice.
- Lighthouse: You can find the server response time in the “Performance” section of Lighthouse reports. You may need to click on the “Passed Audits” heading to see it
Measure TTFB with RUM tracking
Measure TTFB with CrUX data
CrUX (Chrome User Experience Report) is a publicly available dataset by Google that contains real-world performance data for websites. Google uses the CrUX dataset to determine wether or not you are passing the Core Web Vitals.
The CrUX dataset can be accessed through tools like PageSpeed Insights, the CrUX API, looker studio or Google BigQuery. Use any of these tools to get the TTFB for your site.
Measure TTFB with Java Script
To measure the Time to First Byte (TTFB) with JavaScript, you can use the Navigation Timing API. You can create a PerformanceObserver that listens for a navigation entry and logs the responseStart property to the console. The responseStart property represents the timestamp when the first byte of the response was received. The web-vitals JavaScript library provides a more concise way to measure TTFB in the browser using the onTTFB function.
The code below can be used to measure the Time To First Byte (TTFB)
const formatTime = (time) => {
//round by 2 decimals, use Math.round() for integer
return Math.round(time * 100) / 100;
};
new PerformanceObserver((entryList) => {
const [pageNav] = entryList.getEntriesByType('navigation');
// timing start times are relative
const activationStart = pageNav.activationStart || 0;
const workerStart = Math.max(pageNav.workerStart - activationStart, activationStart);
const dnsStart = Math.max(pageNav.domainLookupStart - activationStart, workerStart);
const tcpStart = Math.max(pageNav.connectStart - activationStart, dnsStart);
const sslStart = Math.max(pageNav.secureConnectionStart - activationStart, tcpStart);
const requestStart = Math.max(pageNav.requestStart - activationStart, sslStart);
const responseStart = Math.max(pageNav.responseStart - activationStart, requestStart);
// attribution based on https://www.w3.org/TR/navigation-timing-2/#processing-model
// use associative array to log the results more readable
let attributionArray = [];
attributionArray['Redirect Time'] = { 'time in ms': formatTime(workerStart - activationStart) };
attributionArray['Worker and Cache Time'] = { 'time in ms': formatTime(dnsStart - workerStart) };
attributionArray['DNS Time'] = { 'time in ms': formatTime(tcpStart - dnsStart) };
attributionArray['TCP Time'] = { 'time in ms': formatTime(sslStart - tcpStart) };
attributionArray['SSL Time'] = { 'time in ms': formatTime(requestStart - sslStart) };
attributionArray['Request Time'] = { 'time in ms': formatTime(responseStart - requestStart) };
attributionArray['Total TTFB'] = { 'time in ms': formatTime(responseStart - activationStart) };
// log the results
console.log('%cTime to First Byte (' + formatTime(responseStart - activationStart) + 'ms)', 'color: blue; font-weight: bold;');
console.table(attributionArray);
console.log('%cOrigininal navigation entry', 'color: blue; font-weight: bold;');
console.log(pageNav);
}).observe({
type: 'navigation',
buffered: true
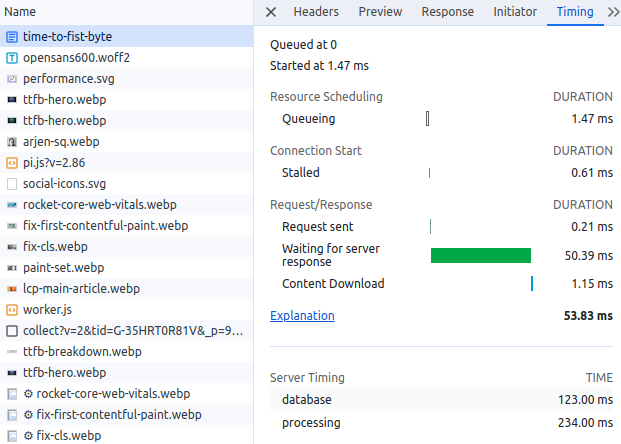
}); Find bottlenecks with Server Timing
Server Timings provider a way to send backend server performance timings to the the browser. By utilizing Server Timings, developers can effectively measure and analyze the server side components contributing to TTFB, helping identify areas for optimization and improving overall website performance.
The Server-Timing header can have timings for multiple metrics separated by commas:
A short name for the metric (such as database and processing)
A duration in milliseconds (expressed as dur=123)
A description (expressed as desc="My Description")
Server-Timing: database;dur=123, processing;dur=234
A browser can now read the server timings header. These server timings header can be send to your favorite rum tool like CoreDash

How does hosting affect the Time to First Byte?
Hosting affects the time to first byte in multiple ways. By investing in better hosting it is usually possible to immediately improve the time to First byte without changing anything else. Especially when switching from low-budget shared hosting to properly configured and managed virtual servers the TTFB could drastically improve.
Hosting TIP: better hosting involves faster processing, better network speed and more and faster server memory. Expensive hosting does not always equal better hosting! Many upgrades on shared hosting service only get's you more storage, not more CPU power
I do not recommend switching hosting without knowing the root causes of TTFB issues. I advise you to set up RUM tracking & add server timing headers.
When you upgrade your hosting you should generally look for at least 1 of these these 3 improvements:
- Get more resources (CPU + RAM): Especially when it takes the server too long to generate the dynamic HTML.
- Faster DNS: Many low budget hosting providers are notorious for their poor DNS performance
- Better configuration: Look for faster SSL Ciphers, HTTP/3, Brotli compression, access to the webserver configuration (to disable unneeded modules) to name a few.
How to improve the TTFB - Speed up the initial connection
A high Time to First Byte can have multiple causes. However DNS, TCP and SSL affect all time to first bytes. So let's start there. Even though optimizing these 3 may not yield the biggest results, optimizing these will optimize every single TTFB!
Speed up DNS
PageSpeed TIP: DNS TPC & SSL are usually a bigger issue when you are using a cheap host or when you serve a global audience while not using a CDN. Use RUM tracking to view your Global TTFB and break down toe TTFB into it's sub-parts
Use a Fast DNS Provider. Not all DNS providers are as fast as others. Some (free) DNS providers are just slower then other (free) DNS providers. CloudFlare for example will give you one of the worlds fastest DNS providers for free!
Increase the DNS TTL. Another way is to increase the Time to Live (TTL) value . TTL is a setting that determines how long the lookup can be cached. The higher the TTL, the less likely the browser will need to perform another DNS lookup. It is important to note that ISPs also cache DNS.
Speed up TCP
The 'TCP part' of the TTFB is the initial connection to the webserver. When connecting the browser and the server share information about how information will be exchanged. You can speed up TCP by connecting to a server that is geographically close to your location and by ensuring the server has enough free resources. Sometimes changing to a lightweight server like NGINX can speed up the TCP part of the TTFB. In many cases using a CDN will speed up the TCP connection!
Speed up SSL/TSL
Once the TCP connection has been made the browser and the server will need to secure your connection through encryption. You can speed this up by using faster, newer and more lightweight protocols (SSL Ciphers) and by being geographically closer to your webserver (since the TSL negotiation takes quite a few back and forth round-trips). Using a CDN will often improve the SSL connection time since they are often very well configured and have multiple servers all across the globe. TLS 1.3 in particular is designed to keep TLS negotiation as short as possible.
How to improve the TTFB - Speed up the server side
Page Caching
By far the most efficient way to speed up the time to first byte is to server the HTML from the server cache. There are several ways to implement full page caching. The most effective way is by doing this directly at the web-server level with for example the NGINX caching module or by using Varnish as a reverse caching proxy.
There also are a lot of plugins for different CMS systems that will cache full pages and many SPA frameworks like NextJS have their own implementation of full page caching along with different invalidation strategies.
If you would like to implement your own caching the basic idea is super simple. When a client requests a page check if it exists in the cache folder. If it does not exist, create the page, write it to cache and show the page like you normally would. On any next request to the page the cache file will exist and you can serve the page directly from cache.
Partial caching
With partial caching the idea is to cache frequently used, slow or expensive parts of the page or resources (like api calls, database results) for fast retrieval. This will eliminate bottlenecks when generating a page. If you are interested in these types of optimizations (you should be interested!!) look up these concepts: Memory Cache, Object Cache, Database Cache, Object-Relational Mapping (ORM) Cache,Content Fragment Cache and Opcode Cache.
Optimize the application code
Sometimes the page cannot be served from (partial) cache because the cache file does not exist, large parts of the pages are dynamic or because you run into other issues. That is why we need to optimize the application code. How this is done depends entirely on your application. Ir is based on re-writing and optimizing slow parts of your code.
Optimize database queries
Most of the time ineffective database queries are the root cause of a slow Time to First Byte. Start by logging 'slow queries' and 'queries not using indexes' to disk. Analyze them, add indexes or ask an expert to perform database tuning to fix these issues. See https://www.mongodb.com/docs/atlas/performance-advisor/ and https://dev.mysql.com/doc/refman/8.0/en/slow-query-log.html
Reduce internal network latency
A bad practice that I come across more times that I would like is a delay in time to first byte caused by slowness caused by communication between the web application and the data storage. This usually only happens with large sites that have outsourced their data storage to cloud API's.
How to improve the TTFB - speed up the client side
Client side caching
Client-side caching involves the user’s browser storing resources that they’ve already accessed, like images and scripts. So when the user comes back to your website, their browser can quickly retrieve the cached resources instead of having to download them again. This can significantly reduce the number of requests made to the server, which in turn can reduce the TTFB.
To implement client-side caching, you can use the HTTP Cache-Control header. This header allows you to specify how long the browser should cache a particular resource.
You could consider completely caching the html of the page on the client side. This will dramatically reduce the TTFB since we do not need a request anymore. The downside is that once the page is in the browser's cache, any updates on the live version of the page will not be seen by the user until the page cache expires.
Service Workers
Service workers are scripts that run in the background of a user’s browser and can intercept network requests made by the browser. This means that service workers can cache resources like html, images, scripts, and stylesheets, so that when the user comes back to your website, their browser can quickly retrieve the cached resources instead of having to download them again.
Speculation Rules API
The Speculation Rules API is designed to improve performance for future navigation. Once a visitor has landed on your page you can use the speculationrules instruct a browser to fetch (with the prefetch directive) or even render (with the prerender directive) pages that the visitor is most likely to visit. The Speculation rules API is more flexible and configurable then the link prefetch method.
Take a look at his example where the browser is instructed to prefetch the url in the menu bar for a future navigation, keeping it in memory so that it can be used to speed up the next navigation.
<script type="speculationrules">
{"prerender":
[{
"source": "document",
"where": {"selector_matches": "nav a"},
"eagerness": "moderate"
}]}
</script> Page Prefetching
If you do not want to use the Speculation Rules API because of it's poor browser support or you could use a small script called quicklink. This will prefetch all the links in the visible viewport and all but eliminate the Time To First Byte for these links!
The downside to quicklinks is that it requires more browser resources but for now it will outperform the speculation rules API.
How to improve the TTFB - leverage a CDN
A Content Delivery Network or CDN uses a distributed network of servers to deliver resources to users. These servers are usually geographically closer to end users and super-optimized for speed.

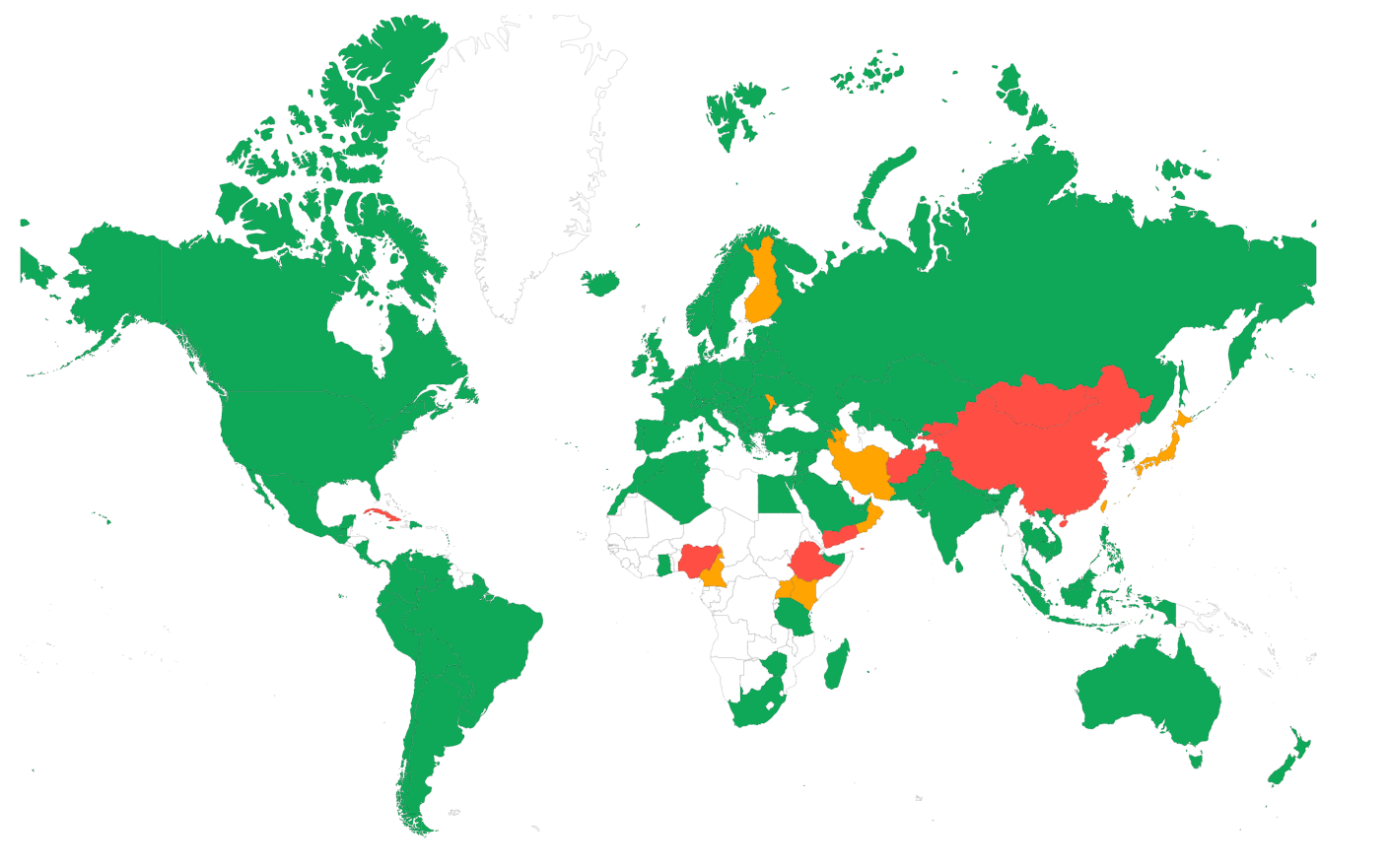
TTFB with a CDN and edge caching

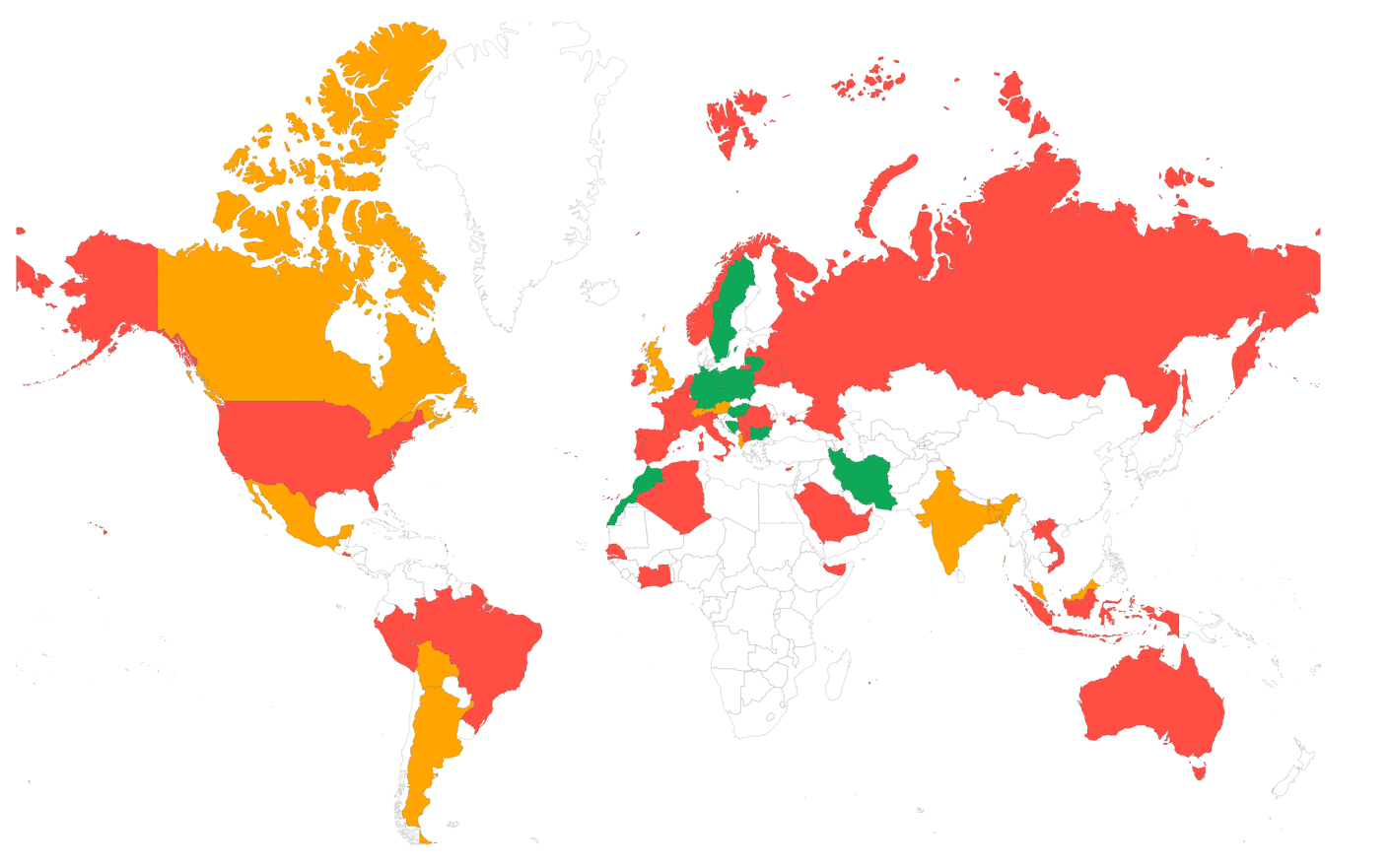
TTFB without a CDN hosted in Germany
A CDN can help improve 5 out of 6 parts of the Time to First Byte:
- Redirect time: Most CDN's can cache redirects on the edge or use edge workers to handle redirects without the need to connect to the origin server.
- DNS lookup time: Most CDN's offer extremely fast DNS servers that will probably outperform your current DNS servers
- TCP connect & SSL Handshake time. Most CDN's are configured extremely well and these configurations, along with the closer proximity to the end users will speed up connect + handshake time
- Server response: CDN's can speed up server response time in a couple of ways. The first is by caching the server response on the edge (full page edge caching) but also by offering excellent compression (Brotli) and the newest (HTTP/3) protocols
How to improve the TTFB - Avoid redirects
Redirect time is added to the Time To First Byte. Therefore, as a general rule, avoid redirects as much as possible. Redirects can happen when a resource is not longer available in one location but moved to another location. The server will respond with a redirect response header and the browser will try that new location.
Same origin redirects. Same -origin redirects originate from links on your own website. You should have full control over these links and you should prioritize fixing these links when working on the Time to First Byte. There are a lot of tools out there that will let you check your entire website for redirects
Cross-origin redirects. Cross-origin redirects originate from links on other websites. You have very little control over these.
Multiple redirects. Multiple redirect or redirect chains occur when a single redirect does not redirect to the final location of the resource. These types of redirect put more of a strain on the Time to First byte and should be avoided at all costs. Again, use a tool to find these types of redirects and fix them!
HTTP-to-HTTPS redirects. One way you can get around this is to use the Strict-Transport-Security header (HSTS), which will enforce HTTPS on the first visit to an origin, and then will tell the browser to immediately access the origin through the HTTPS scheme on future visits.
When a user requests a web page, the server may respond with a redirect to another page. This redirect can add additional time to the TTFB because the browser must make an additional request to the new page.
There are several ways to avoid redirects or minimize the impact of redirects:
- Update your internal links! Whenever you change the location of a page, update your internal links to that page to ensure no references to the earlier page location remain.
- Handle redirects on the server level.
- Use relative URLs: When linking to pages on your own website, use relative URLs instead of absolute URLs. This will help prevent unnecessary redirects.
- Use canonical URLs: If you have multiple pages with similar content, use a canonical URL to indicate the preferred version of the page. This will help prevent duplicate content and unnecessary redirects.
- Use 301 redirects: If you must use a redirect, use a 301 redirect instead of a 302 redirect. A 301 redirect is a permanent redirect, while a 302 redirect is a temporary redirect. Using a 301 redirect will help prevent unnecessary redirects.
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

