Simply the fastest WordPress Plugin
Accelerate your website's speed, Impress Customers & Maximize Revenue!


Trusted by market leaders
WP Core Web Vitals: Free and Awesome!
WP Core Web Vitals will outperform all existing plugins out there! Why? Because WP Core Web Vitals is designed by experts and not marketeers. We designed WP Core Web Vitals from the ground up based on years of experience speeding up websites! That means you get the improvements that are proven to work!
Easy set-up
Install WP Core Web Vitals and immediately enjoy a lightning fast website!
Superior performance
Follow all the best practices, remove slow patterns and serve lightning fast pages
Fastest Caching
Instant pages with zero delay with state of the art caching and adaptive prefetching
Real time Monitoring
Monitor the Core Web Vitals 24/7 and fix issues before they become a problem
Did you know ...
"WP Core Web Vitals outperforms other pagespeed plugins by 160% on average!"
Fast By Design: technology makes the difference!
Let WP Core Web Vitals do the work for you! We designed WP Core Web Vitals from the ground up to only include the features that make a difference.
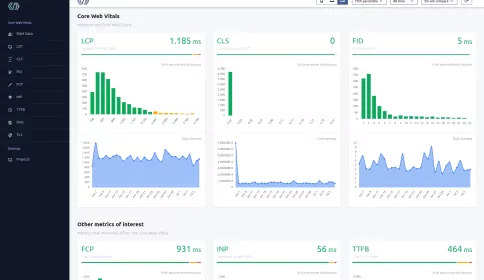
24/7 Core Web Vitals monitoring
WP Core Web Vitals comes with 24/7 Real User Monitoring (RUM tracking). This allows you to track the real Core Web Vitals in real-time, zoom into problem area's and make adjustments to your site based on actual data.
Faster & ultra-efficient Styles
Styles are slow, that is a fact. To fix this WP Core Web Vitals minifies, compresses, optimizes & redistributes CSS files. Use automatic Critical CSS that works out of the box for ultra fast first pageviews and leverage browser caching for even faster repeat pageviews! Fix the time gap caused by the slowest file with redistributed optimized css files. Save critical connection time and automatically self-host all your slow external CSS files!
Optimized image timing and next level compression
WP Core Web Vitals will prioritize your important images the right way and automatically lazy load below-the-fold images.
LCP Detection: The most important thing to do is to define the LCP element. WP Core Web Vitals has a smart parser that will do most of the work for you! We can preload it through a preload link or even a 103 header.
Lazy loading: Below the fold images should be lazy loaded and ansyn rendered. We will help you lazy load these image through native lazy loading or a lightweight JavaScript loader.
Bye bye render blocking slow scripts
Scripts are the worst nightmare for a web performance engineer. Scripts should have a time a and a place. Wordpress does not enforce this. This results to scripts blocking the browser and executing early. With deferred loading WP Core Web Vitals can defer all your Scripts at once and then optimize the Core Web Vitals even further with priority fine tuning..
Improved page rendering and network management
WordPress plugin have a tendency to add way too many preload, prefetch and dns-prefetch resource hints to the page. WP Core Web Vitals can remove the bad ones for you. Content visibility: Content visibility defers rendering of certain parts of the page until they are almost in the visible viewport. WP Core Web Vitals can apply content-visibility settings for your footer.
Ultra fast Caching
Caching a page can make it appear almost instantly with full page caching there is no need to generate the the page on-the-fly. We can just instantly serve a version that was generated a few moments ago.WP Core Web Vitals can ensure that cache files get refreshed automatically and will only serve cached versions of the page to the right visitors!
Perfect font rendering strategy
Fonts tend to cause issues with layout shifts and might slow down the page when there is no adequate font strategy.
Font Strategy: WP Core Web Vitals will let your upload your own font files, customize the font-display property and preload the fonts if needed.Icons: For icon fonts WP Core Web Vitals will give you the opportunity to defer the loading of these fonts to avoid network competition with other, more important resources!

Dedicated to making the Web faster
I am a Core Web Vitals specialist & Web Performance Consultant. I am dedicated to making the internet a faster place.
I was not happy with existing WordPress plugins that are out there. So what do you do? Exactly .. you build your own and make it do exactly what you need it do do!.
That is why WP Core Web Vitals currently outperforms all other pagespeed plugins (without dirty tricks or manipulating your lighthouse score!)

Enjoy a lightning fast site that just works!
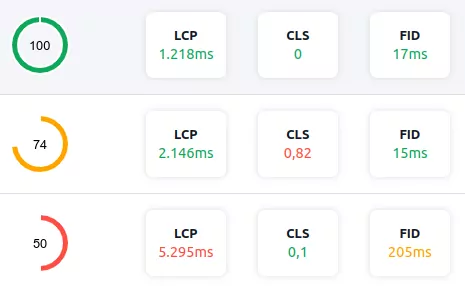
Achieving perfect Core Web Vitals guarantees that your site is not only swift but also responsive and stable. This translates into remarkable advantages:
Enhanced Rankings: With Core Web Vitals playing a pivotal role in search engine ranking algorithms, meeting these metrics provides your website with a competitive edge over others that have yet to optimize their web performance.
Increased Conversion: Numerous studies and real-world cases demonstrate that websites with excellent Core Web Vitals enjoy higher conversion rates, improved ad revenues, enhanced ad visibility, and reduced bounce rates.
Optimized User Experience: By passing the Core Web Vitals benchmarks, your website ensures quicker loading times, improved interactivity, and a consistent experience. These enhancements result in an overall superior user experience and instill greater trust among visitors.
Don't hesitate! Install WP Core Web Vitals now and elevate your site to the next level of performance!
1. Install
Download and Install WP Core Web Vitals. It comes with a predefined setup that will be pretty good for most WordPress website's
2. Configure
Take some time to properly configure the plugin. Test with the different settings until you have hit the sweet spot!
3. Enjoy
Take a step back .... breathe ... relax. Your site now outperforms the competition. At least on pagespeed. Savour this moment :-)
About me: PageSpeed and Core Web Vitals Consultant
If you need help with the Core Web Vitals I am here to assist!
- Audit pagespeed issues
- Configure WP Core Web Vitals
- Help identify and fix slow design choices
- Train and coach your devteam
And if you need I can optimize your website far beyond the basic principles of the Core Web Vitals guidelines. Fast, faster, fastest.

And I have helped
A small selection of the websites that I have helped to take their website to a next pagespeed level
Trusted by market leaders

