De perfecte Chrome Network panel instellingen voor het optimaliseren van de Core Web Vitals
Configureer het Chrome DevTools Network panel voor maximale efficiëntie

De perfecte Chrome Network panel instellingen voor het optimaliseren van de Core Web Vitals
Het Chrome DevTools Network panel is een onmisbare tool voor webontwikkelaars die de Core Web Vitals willen optimaliseren. Helaas zijn de standaardinstellingen niet de beste voor het optimaliseren van snelheid. Door de juiste instellingen te configureren, kun je realistische omstandigheden nauwkeurig simuleren en betere inzichten krijgen in de prestaties van je website. Deze gids leidt je door de ideale setup van het Chrome DevTools Network panel voor het analyseren en verbeteren van je Core Web Vitals scores.
Table of Contents!
Het Network Panel configureren
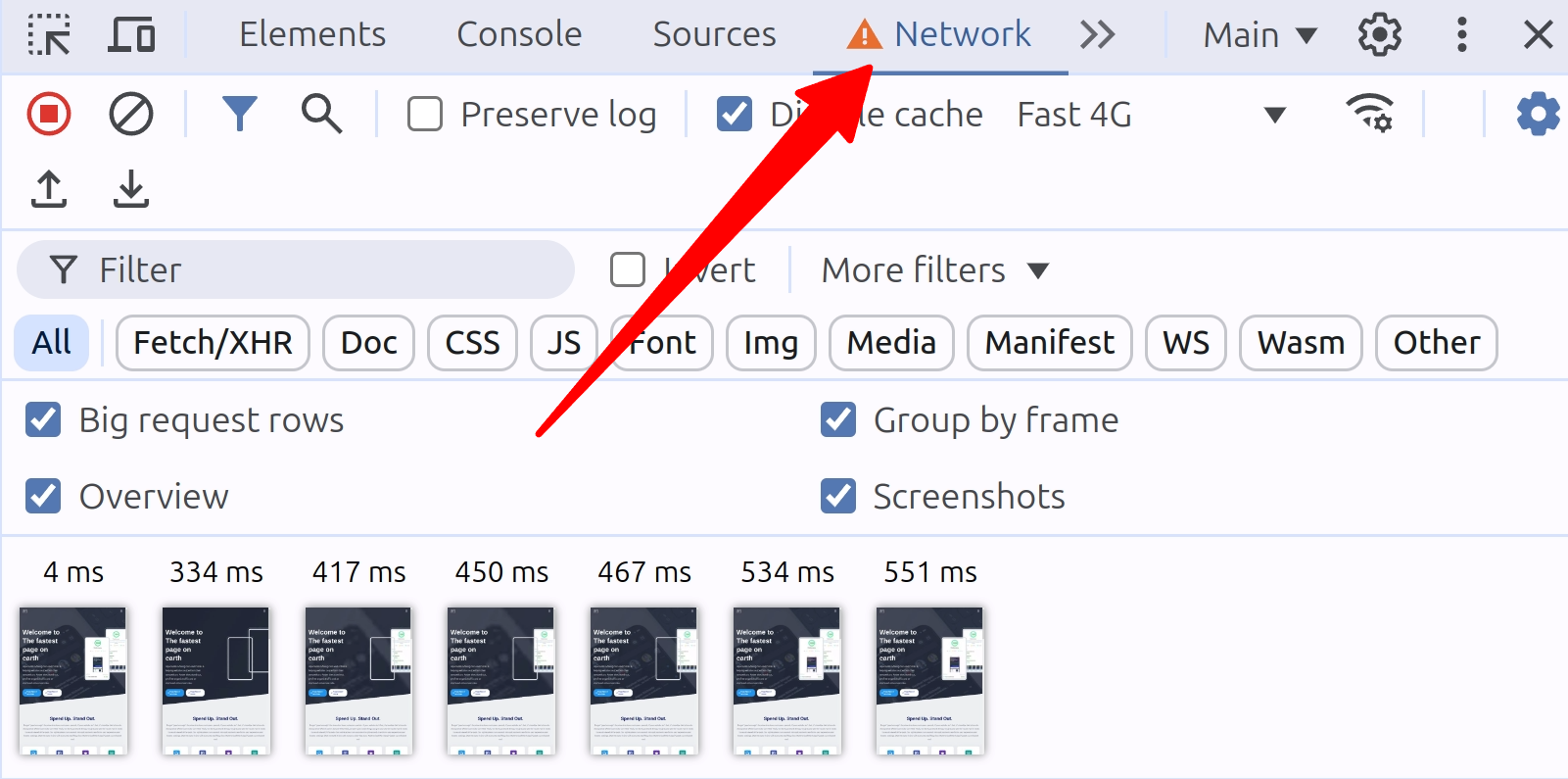
Om het Network panel te openen, open je Chrome DevTools (F12 of Ctrl+Shift+I) en klik je op de 'Network' tab.

Throttling
Een van de belangrijkste instellingen voor het optimaliseren van de Core Web Vitals is network throttling. Hiermee kun je verschillende netwerkomstandigheden simuleren die je gebruikers kunnen ervaren.
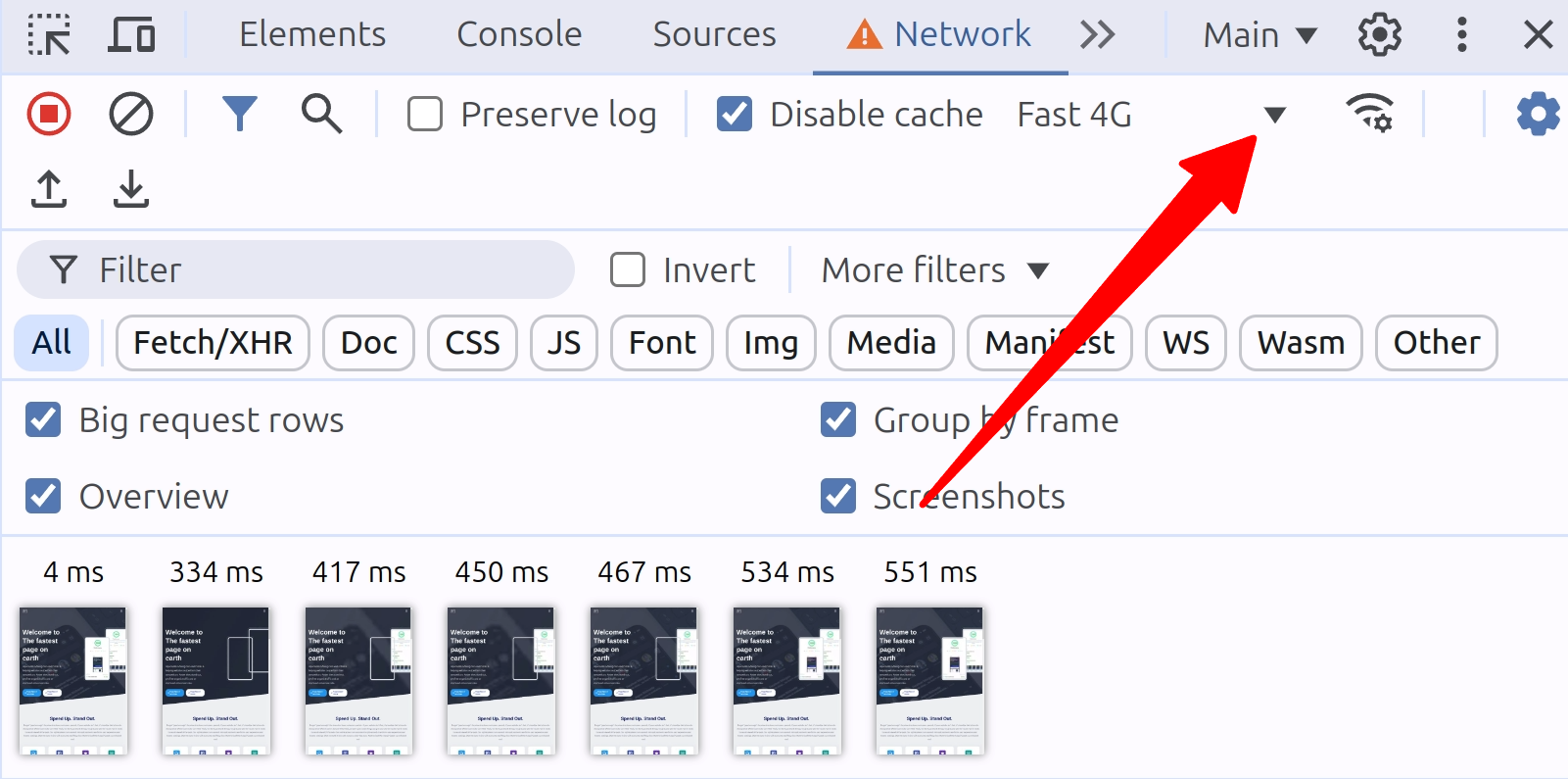
Klik op de 'No throttling' drop-down in het Network panel. Selecteer 'Fast 4G', 'Slow 4G' of '3G' om mobiele netwerkomstandigheden te simuleren. De beste optie hangt af van je doelgroep. Als je doelgroep doorgaans high-end mobiele apparaten gebruikt onder snelle netwerkomstandigheden, schakel dan 'Fast 4G' in. Als de typische netwerkomstandigheden wat slechter zijn, selecteer dan 'Slow 4G' en kies anders voor de veilige optie '3G'.

Cache uitschakelen
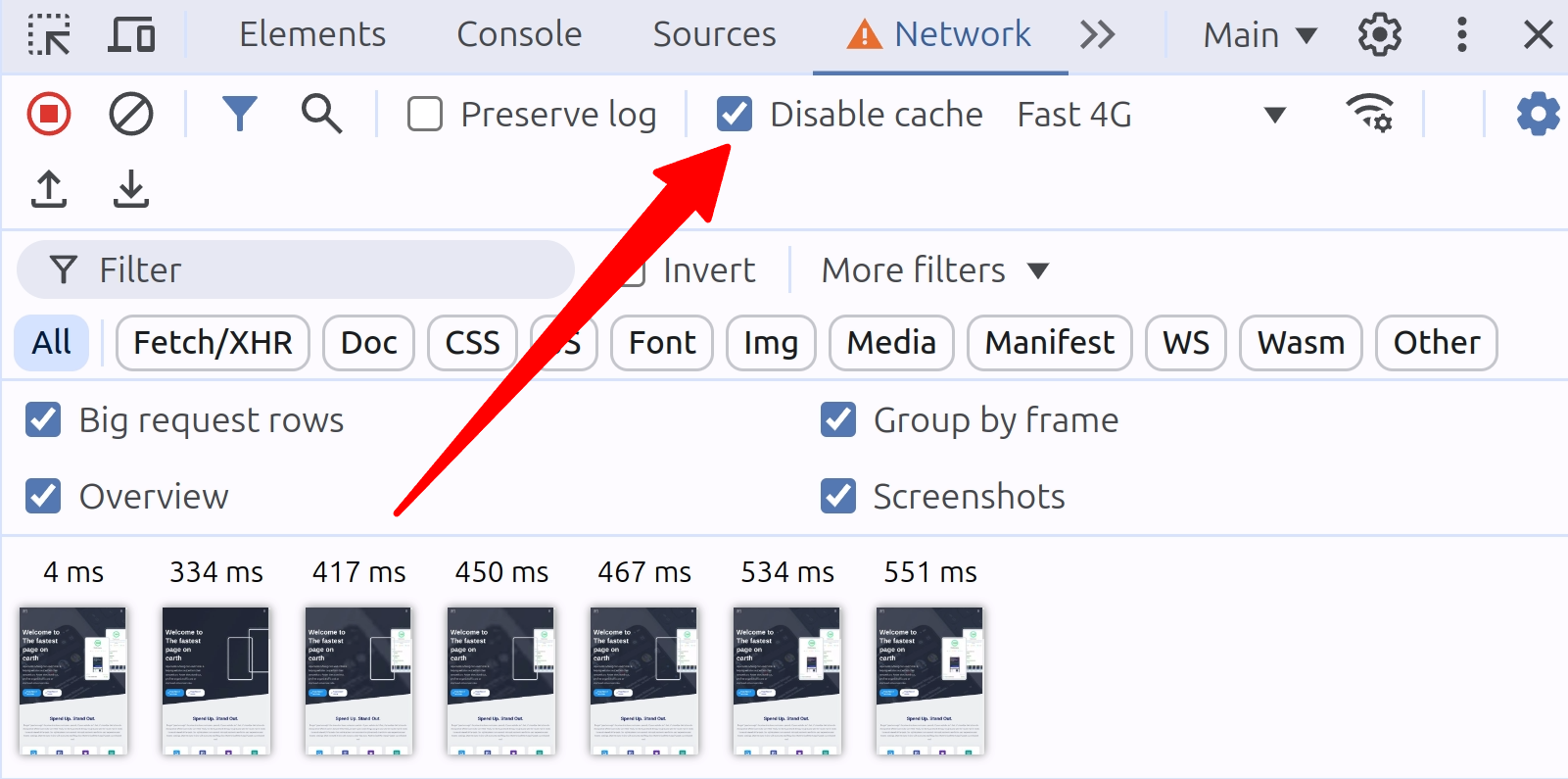
Om te garanderen dat je de site test zoals een nieuwe bezoeker deze zou ervaren: Vink het 'Disable cache' selectievakje aan in het Network panel.

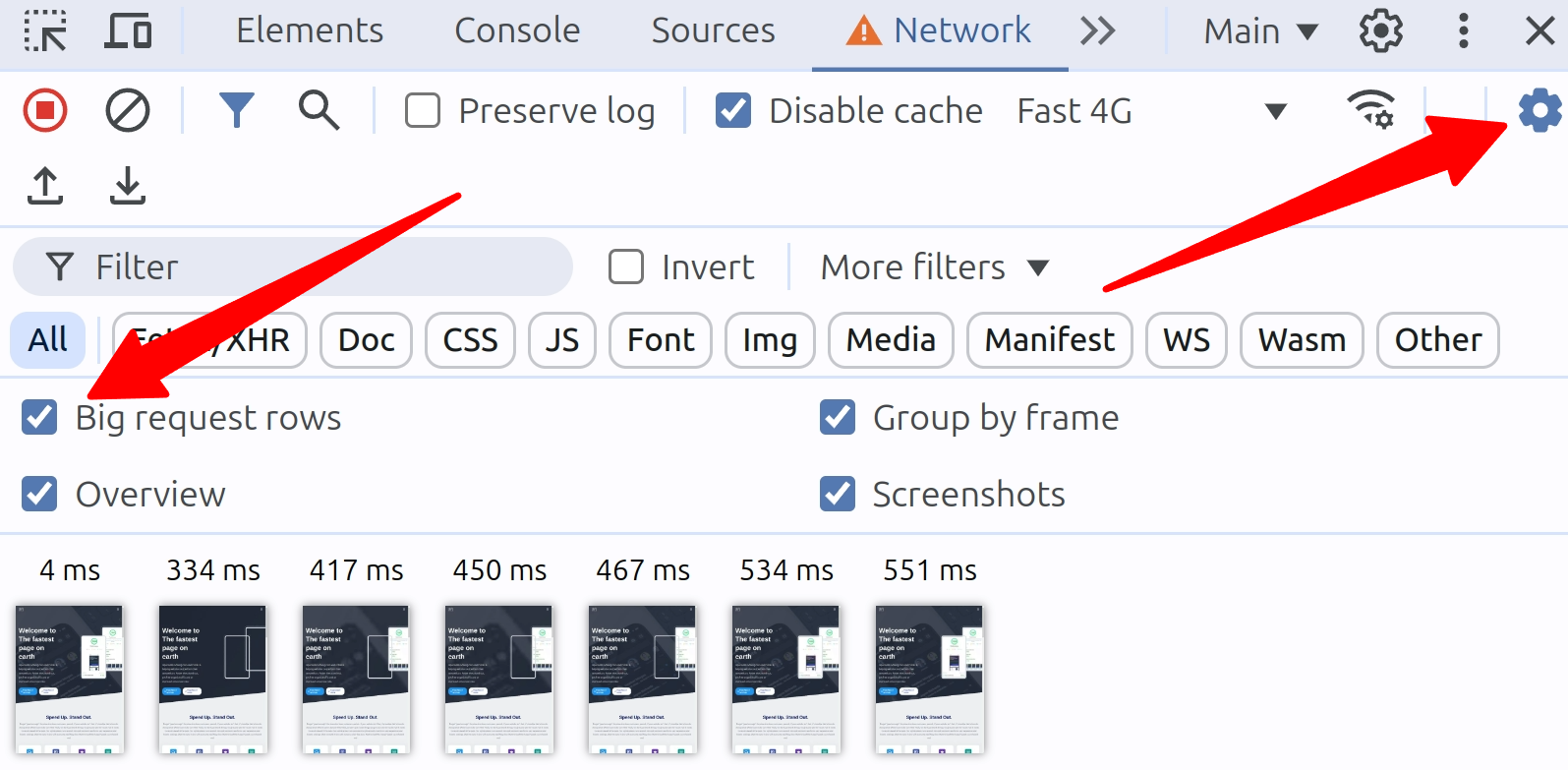
Big request Rows inschakelen
Big request rows geeft een uitgebreider overzicht van elke request. De belangrijkste nieuwe informatie die je hiermee krijgt is:
- De size kolom toont nu de ongecomprimeerde en gecomprimeerde grootte van de request.
- De name kolom geeft informatie over het pad.
- De priority kolom toont de initiële en uiteindelijke fetch priority.

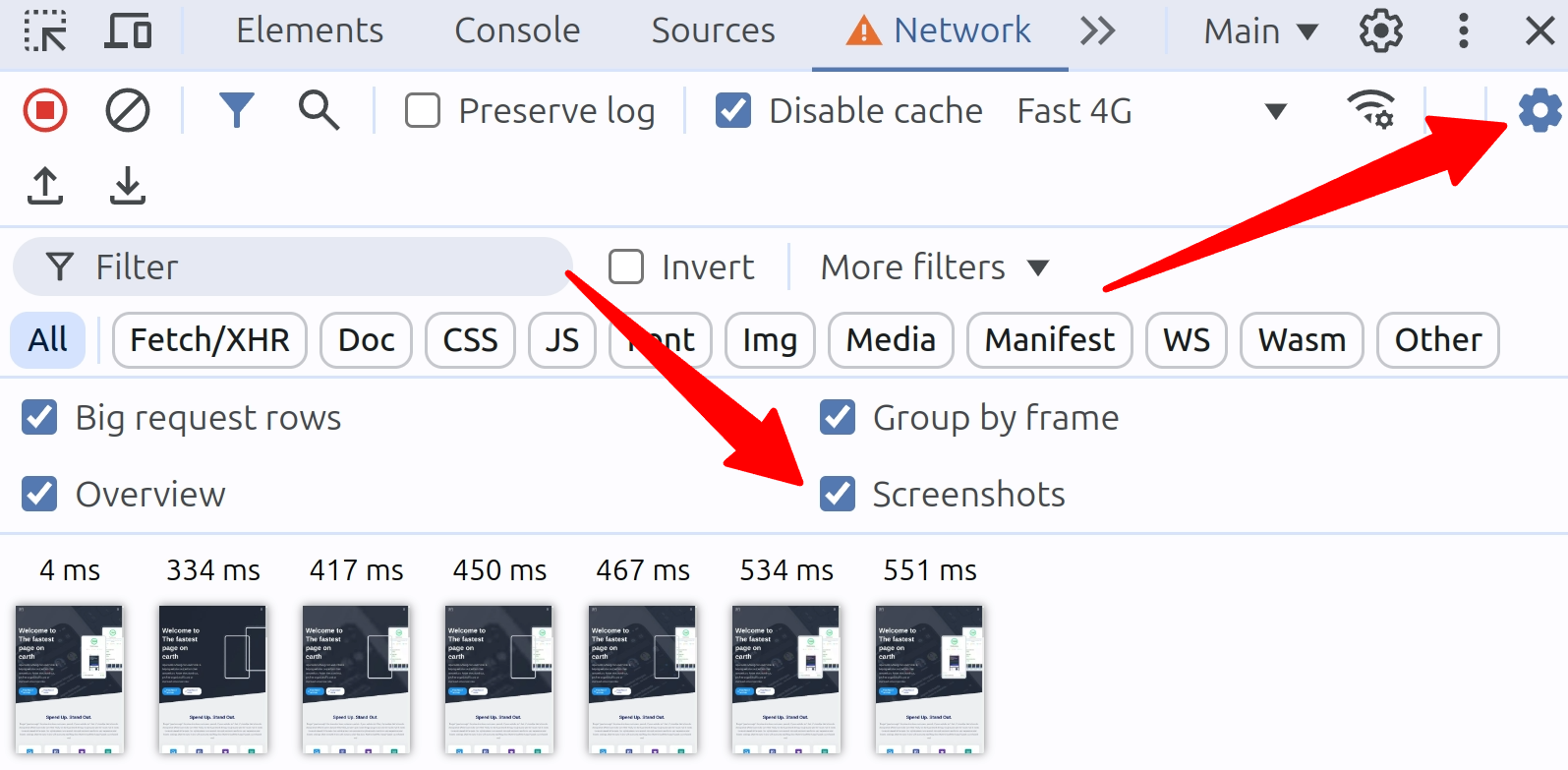
Screenshots inschakelen
Wanneer je Screenshots inschakelt, maakt Chrome screenshots tijdens het laden van de pagina. Elke screenshot vertegenwoordigt een visuele verandering op de pagina en kan worden gebruikt om de verschillende stadia van het laadproces te begrijpen en een Cumulative Layout Shift te identificeren.
- Met de Network tab in focus, druk je op Ctrl+F5 (Cmd+R op Mac) om de pagina te vernieuwen.
- Chrome maakt screenshots tijdens het laadproces van de pagina.
- Thumbnails van deze screenshots verschijnen onder de rij met selectievakjes in het Network panel.
Het screenshot-overzicht heeft een paar handige features die je misschien nog niet kent:
- Hover over een screenshot om te zien wanneer deze is gemaakt. Dit wordt aangegeven met een gele verticale lijn in de Overview-grafiek.
- Klik op een screenshot thumbnail om requests te filteren die plaatsvonden nadat die screenshot was gemaakt.
- Dubbelklik op een thumbnail om in te zoomen en de screenshot in meer detail te bekijken.

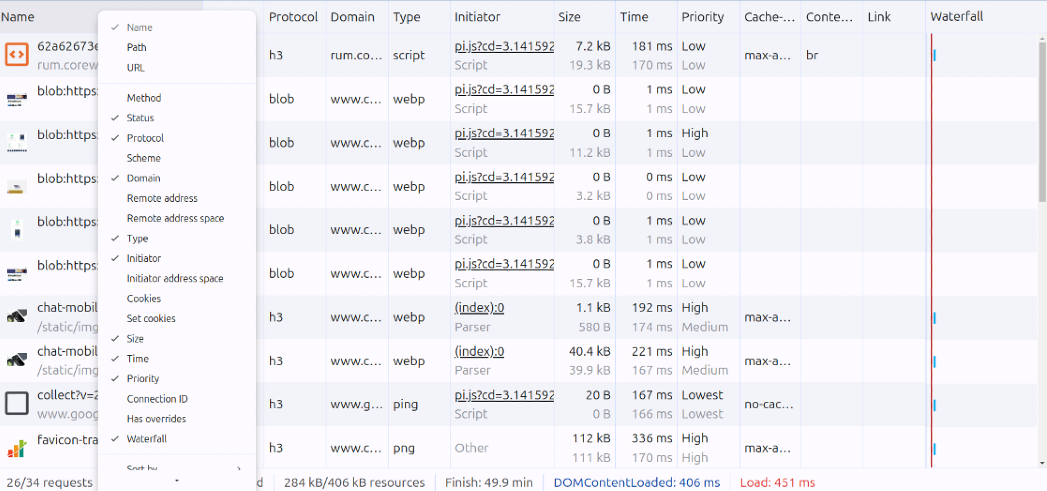
De beste network kolommen inschakelen
Om Core Web Vitals problemen te vinden, geven de volgende kolommen je nuttige informatie. Klik met de rechtermuisknop op een kolomnaam en selecteer de kolommen van je voorkeur.

Schakel vervolgens de volgende kolommen in die van belang zijn voor de Core Web Vitals:
| Kolomnaam | Beschrijving | Belang voor Core Web Vitals |
|---|---|---|
| Name | Naam van de request | Identificeer resources |
| Status | HTTP status codes | Monitor voor niet-200 codes (301 en 302 voor het vinden van redirects en 404 / 410 voor resources die niet bestaan) |
| Protocol | Gebruikt netwerkprotocol | Geef prioriteit aan HTTP/3 voor performance |
| Domain | Domein van de resource | Identificeer third-party resources |
| Type | Type resource | Categoriseer requests |
| Initiator | De trigger van de request | Begrijp de herkomst van requests |
| Size | Overdrachts- en werkelijke grootte | Identificeer grote requests |
| Priority | Laadprioriteit van de resource | Zorg voor correcte prioritering |
| Waterfall | Visuele tijdlijn van requests | Analyseer de laadvolgorde |
Schakel deze Custom Response Headers in:
Schakel deze Custom Response Headers in:
| Kolomnaam | Beschrijving | Belang voor Core Web Vitals |
|---|---|---|
| Cache-Control | Cachinggedrag van de resource | Identificeer resources |
| Link | Link response header | Controleer preloading of prefetch headers |
| Content-Encoding | De gebruikte encoding | Verifieer de compressie van de resource |
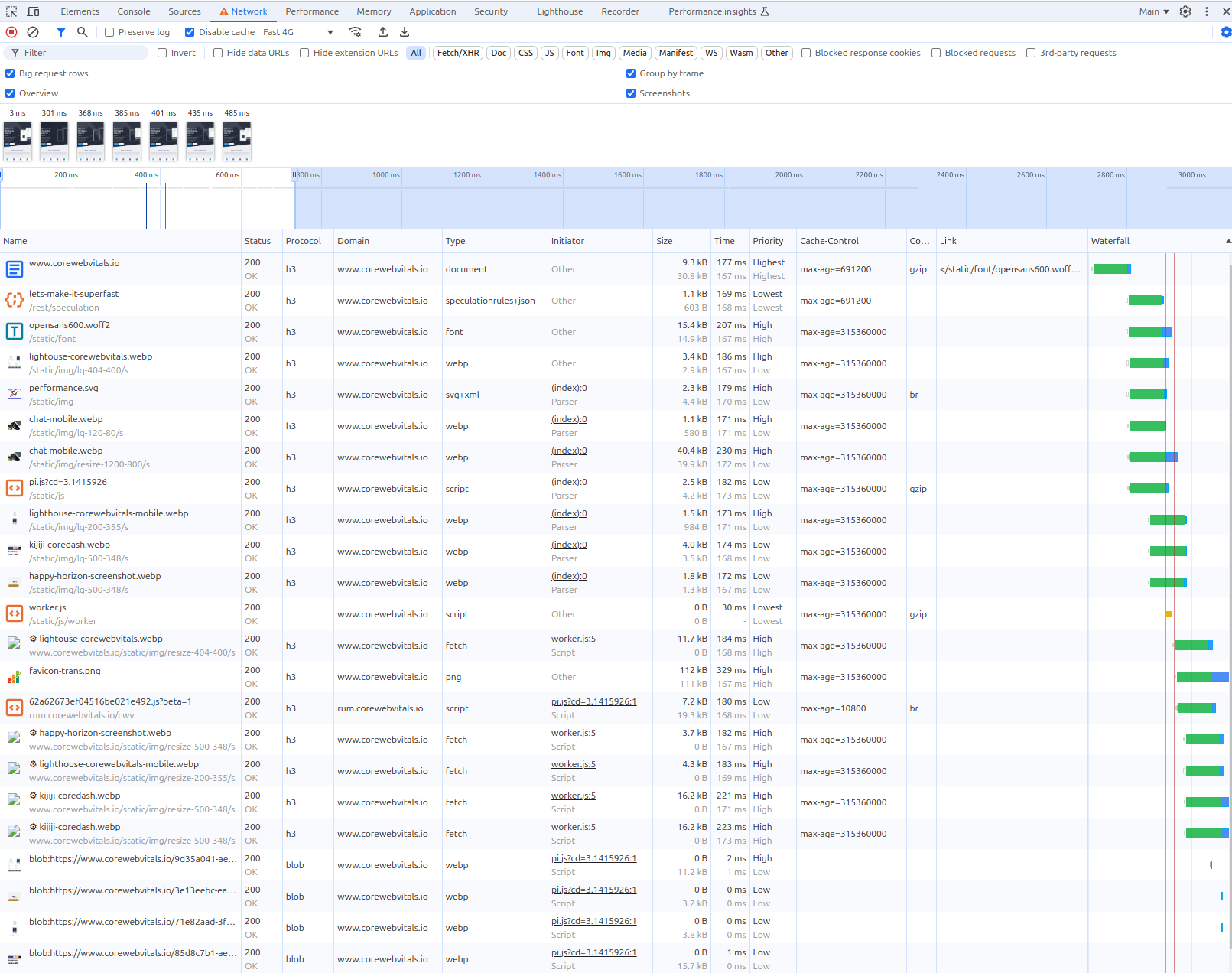
Het eindresultaat:
Nu is het tijd om de pagina opnieuw te laden en de nieuwe, verbeterde network response te zien in Chrome's network tab. Het zal er ongeveer zo uitzien en toont alle informatie die je nodig hebt om te beginnen met het debuggen van de Core Web Vitals!

Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!