The best CloudFlare configuration for passing the Core Web Vitals
Configure CloudFlare for maximum pagespeed and understand the settings you have to play with

Optimizing Core Web Vitals with Cloudflare: What to Enable and What to Avoid
Cloudflare offers a wide range of settings that can impact Core Web Vitals, both positively and negatively. While some settings improve performance, others introduce delays or interfere with page rendering. Let’s break down the most common Cloudflare options and under what conditions you should enable them!
Common CloudFlare Setup Questions: I often review CloudFlare setups for clients. While I could write books about setting up a CDN like CloudFlare most questions revolve around a simple 'should I enable this setting?'. This article answers those questions with the appropriate considerations for the most common CloudFlare settings related to the Core Web Vitals.
Free vs. Pro: Is an Upgrade Worth It?
Speed > Optimization
Polish
Polish optimizes images hosted on your CloudFlare domain by compressing them and stripping the images of their meta data and optionally converting them to WebP images.
Smaller image sizes usually will improve the Largest Contentful Paint by improving the image resource load duration. However, since LCP is influenced by multiple factors other then the resource load duration of images, don't expect drastic improvements.!

Recommendation: Enable and choose 'Lossy Webp' for best results.
Mirage
Mirage optimizes images based on network conditions. While this idea is noble the implementation is 'slow by design'. In order to optimize the images for all network conditions the images on the page need to be blocked until the network connection speed has been measured. This blocking of images can Layout Shifts and ironically a lower Largest Contentful Paint score.

Recommendation: Avoid enabling under any circumstance!
Speed Brain
Speed brain uses the Speculation Rules API to speed up the Time to First Byte by prefetching future navigations. While Speculation rules are extremely effective in improving all the Core Web Vitals including the Largest Contenful Paint I do not recommend enabling this CloudFlare feature because 'self-configuring' the speculation rules is super easy and far more effective than CloudFlare's 'one size fit's all solution', even with their RUM integration!

Recommendation: Disable and configure speculation rules manually
CloudFlare Fonts
CloudFlare fonts automates font self-hosting. This is a great idea because self hosting important resources eliminates new, external connections which are by default slower then re-using the already open connection to your CloudFlare proxied site.
It is more effective to take 15 minutes and manually configure self-hosting font files. Unfortunately plenty of CMS systems that do not allow this. In that case enabling CloudFlare fonts is a perfectly valid option.

Recommendation: Disable by default; enable only if manual self-hosting is not an option.
Early Hints
Early hints speed up critical resource delivery (like styles, fonts or images) by hinting at them before the actual html content is sent to the browser. To send a resource hint through CloudFlare, CloudFlare will ready your response header and extract resource hints from there.
If you are comfortable sending resource hints in html response headers I highly suggest enabling this feature. However be aware that resource hints might be much more hidden to you dev-team then resource hints in the head of the page.If misconfigured, they can slow things down instead of speeding them up. So, use with caution.

Recommendation: Enable only if you're correctly sending resource hint headers.
Rocket Loader™
Rocket loader 'defers' all JavaScripts on a webpage by withholding them temporarily and then injecting them into the page again a few moments later. This is a nasty (or neat, depending on your view) trick that needs lots of checks and hacks to ensure it will work properly on all browsers. Also this trick hides the scripts from the preload scanner, a mechanism designed to speed up the loading of critical resources..
For the above reasons, obviously, I am not a fan of blindly enabling Rocket loader. Scripts should be scheduled based on their importance. Critical scripts need to load and execute early, while non-essential scripts can wait until the browser is idle.
CloudFlare's Rocket Loader does do that. It withholds the scripts and at a certain point in time and injects them without consideration to their importance. Rocket loader only prioritizes other resources like the LCP element, fonts and styles over scripts. If your CMS does not allow script deferring or more fine-grained script timing rocket loader could be your best option.

Recommendation: Disable and schedule scripts manually. Only enable if you have no other way to defer or control script execution.
Automatic Platform Optimization for WordPress
CloudFlare's APO caches entire pages on the it's edge servers, a technique known as full-page edge caching. When implemented correctly, it will improve the Time to First Byte (and subsequently the LCP and FCP) for a certain type of visitor!
However, there is a catch. Full Page edge caching often needs to be automatically bypassed. For example when a user logs in or adds items to their cart, APO is automatically disabled since the page content becomes personalized. At that point, serving a generic cached page is no longer an option. Because APO needs to work for all types of websites, cache will be bypassed much more than necessary for your site. That is why manual cache configuration will almost always be more effective than CloudFlare's APO

Recommendation: Enable APO, or better yet, configure your own full-page edge caching rules for better control over when caching is bypassed.
HTTP/2 & HTTP/2 to Origin & Enhanced HTTP/2 Prioritization
Enabling HTTP/2, HTTP/2 to Origin & Enhanced HTTP/2 Prioritization is a no-brainer. HTTP/2 is a huge improvement over the older HTTP/1.1 protocol. HTTP/2 does a lot of things but most importantly it gets rid of the old staircase effect by allowing multiple files to be send over the same connection in parallel. HTTP/2 has been around for 10 years and is widely supported by browsers and servers!

Recommendation: enable
HTTP/3 (with QUIC)
HTTP/3 with QUIC is even faster then HTTP/2 because of improvements in connection setup and latency. Basically HTTP/3 allows multiple streams to be sent independently even if one is delayed. QUIC combines transport and encryption handshakes which reduces connection time. This results in up top 10% faster TTFB times!

Recommendation: enable
0-RTT Connection Resumption
0-RTT Connection Resumption speeds up secure connections by skipping the initial handshake when a user revisits a site. It uses previously stored encryption keys, allowing data to be sent immediately, reducing latency and improving page load times.

Recommendation: enable
Automatic Signed Exchanges (SXGs)
Signed exchanges (SXG) allow Google Search to prefetch your content while preserving the user's privacy. That means results shown on Google Search may prefetch a few key resources (such as HTML, JavaScript, CSS, images, or fonts) in a privacy-preserving manner. Automatic Signed Exchanges will improve your Largest Contentful Paint and Time to First Byte!

Recommendation: enable
Scrape Shield
Scrape Shield protects the content on your website. While this might seem like a good idea I am fervently against enabling any Scrape shield options. Scrape shield works by injecting JavaScript into your page to decode the previously obfuscated content. This trade-off in speed versus hiding content makes no sense to me. Real spammers are not fooled while real users get extra scripts that slow down the page.

Recommendation: disable Email Address Obfuscation and disable Hotlink Protection
Caching > Configuration
Purge Cache
Purging the cache will invalidate all files cached by CloudFlare including stylesheets, JavaScript, images and even full page caches. And while purge cache is technically not a setting I must warn about clearing the cache. Clearing the cache will make your site slower until the cache has been rebuilt!

Recommendation: avoid purging the entire cache if possible. Only purge affected files!
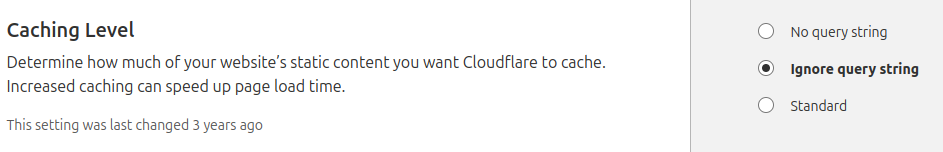
Caching Level
Cache level determines how CloudFlare handles query strings (I know: 'whats in a name!'). You will want to take a good look at this setting.
The 'fastest' option is 'ignore query string'. This served the same resource regardless of the query string. This is only a good option if you are 100% that query strings are not used on your site. In that case, query strings added by others are ignored.
'Standard' serves a different cached file for every different query string. This is the default setting for CloudFlare but in combination with full page edge caching and tracking parameters like utm parameters this setting can cause cache mismatch and a lower cache hit ratio!

Recommendation: Ignore query string whenever possible or standard, avoid the 'No query string' option if possible.
Browser Cache TTL
The browser cache TTL tells the browser how long it can cache static resources. Cached resources can be served directly from the browser and are available much faster then remote network resources. That means a short browser cache TTL would invalidate the browser cache frequently, lowering the cache-hit-ratio. So, unless your static files change frequently, set this setting to max.

Recommendation: set to 1 year if possible
Development Mode
Development mode will bypass all CloudFlare caching while enabled. It might be tempting for you to enable development mode while developing. Please do not enable development mode, it also disables caching for all other visitors. Instead set up a development domain where you can develop or exclude yourself from CloudFlare caching by setting up cache rules..

Recommendation: do not enable!
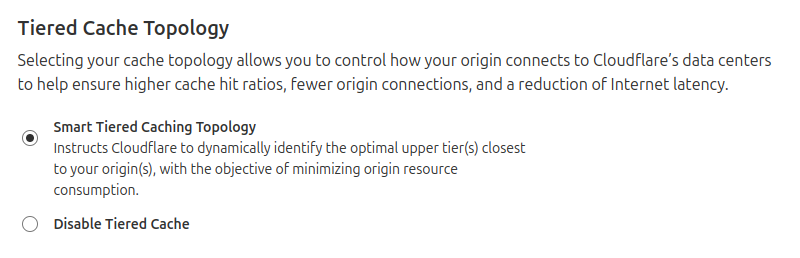
Caching > Tiered Cache
Tiered cache reduced the number of requests to your origin server and increases the cache hit ratio by instructing CloudFlare to look for uncached files on it's own servers first. This reduces the load on your back-end server even further and free up extra resources.

Recommendation: enable smart cache topology
Need your site lightning fast?
Join 500+ sites that now load faster and excel in Core Web Vitals.
- Fast on 1 or 2 sprints.
- 17+ years experience & over 500 fast sites
- Get fast and stay fast!

