WP Core Web Vitals :: Web Fonts
Take back control of your website's speed with WP Core Web Vitals


WP Core Web Vitals Web Fonts overview:
Web fonts are important to websites because they allow designers and developers to use a wider range of typography options beyond the basic fonts installed on most devices. This helps create a more engaging and visually appealing website that reflects the brand identity and enhances the user experience.
Table of Contents!
Most of the times your theme will give you no control whatsoever over your web fonts and icons sets. This is all about to change!
How do Web Fonts affect the Core Web Vitals?
1. Lay out Shift
When fonts the page might be rendered with a fall back font. When the fallback font is swapped for the final web font a 'Flash Of Unstyled Text (FOUT)' might create al ayout shift. Preloading the web-fonts might help prevent that lay-out shift in many cases
2. Third party hosted fonts
Third party hosted fonts are easy to integrate but bad for the Core Web Vtials. Third party fonts require 1 or 2 extra network connections, a render blocking stylesheet and cannot be preloaded.
Did you know ...
"WP Core Web Vitals outperforms other pagespeed plugins by 160% on average!"
WP Core Web Vitals - Web Fonts optimization
Page Caching has a few options that will help you optimize the Web Fonts for your WordPress site.
- Improve font rendering
- Preload fonts
- Remove google fonts & Adbode Fonts (typekit)
- Lazy load icon sets
- Icon set classlist Selector

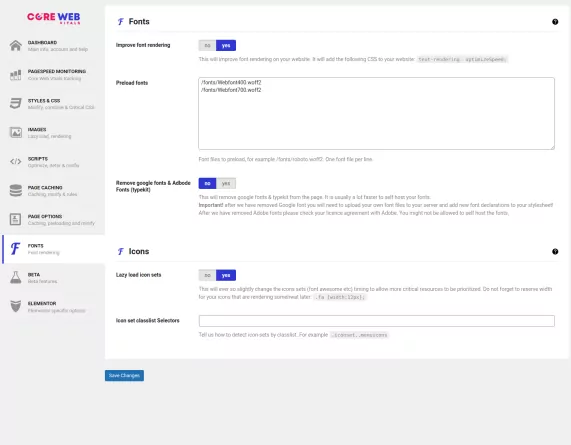
Improve font rendering
Improve font rendering will add 'text-rendering: optimizeSpeed;' to your stylesheet. This is something that you could have done yourself but probably didn't :-)
Recommended setting: yes
Preload fonts
Preload fonts has been moved to the preload tab. Please add your fonts there to be preloaded more effectively!
Recommended setting: it depends
Remove google fonts & Adbode Fonts (typekit)
Remove Google fonts & Adbode Fonts (typekit) will remove all Google fonts & Adbode Fonts references from your page. This is a good option if your template injects these font references even when you might not use them
Recommended setting:maybe
Lazy load icon sets
Lazy load icon sets will prevent your icon sets from being queued for download super early in the loading process! Early icons sets can compete for resources with other, more important resources like your main web fonts.
Recommended setting:yes
Frequently asked questions
Do I need to lazy load images?
Yes, you do. From a pagespeed perspective it makes to sense at all to load images early during page-load when you will know for certain they are not visible to the visitor!
Do I need to disable other image optimization plugins?
Please disable all other lazy load plugins. You do not need to disable plugins that generate responsive images or optimize image filesize. As a matter of fact we encourage you to install plugins like WebP Express
Can optimizing images cause issues with my WordPress site?
Yes it can, but that is an easy fix. If you let us look up the width and height of an image make sure the image cannot grow out of it's container by adding img{max-width:100%;height auto} to your stylesheet.

